1. Découverte
À PROPOS
Ce projet est une plateforme de learning, proposant des sessions de cours One-on-One. Les participants sont des séniors face à des jeunes étudiants.
MA CONTRIBUTION
DÉFIS DE CONCEPTION
C’était un projet 2013-2014 …
Une animation 2D faite par mes soins
Donc quels sont les problèmes ?
Ma recherche s’est appliquée aux produits du domaine de l’apprentissage en ligne, de préférence avec un accent sur l’apprentissage basé sur les défis et le groupe cible séniors et étudiants.
La création de profils concurrentiels (en termes de stratégie marketing, de marché cible, de cœur de métier, de mise en page, de structure de navigation, de compatibilité, de contenu, de conception et de performance)
En outre, les avantages et les inconvénients généraux des cours en ligne et la question de savoir comment l’apprentissage en ligne pourrait être intégré dans le contexte des formes scolaires conventionnelles constituaient une partie importante de la recherche.
L’apprentissage sous forme d’enseignement traditionnel et d’apprentissage en ligne requiert à la fois de l’autodiscipline, de la motivation et une acceptation de la méthodologie, l’apprentissage en ligne – dans la mesure où il est utilisé de manière isolée – repose davantage sur la motivation intrinsèque.
Le succès dépend fortement de la maîtrise respective des technologies de l’information et des médias des enseignants et des apprenants.
Des infrastructures raisonnables, c’est-à-dire un Wifi stable et des bornes performantes sont nécessaires.
La grande disponibilité et la flexibilité se traduisent par moins d’échanges avec les autres apprenants et donc un sentiment de communauté plus faible, ce qui peut entraîner une perte de motivation à long terme.
Faible acceptation des séniors, car un changement de méthodologies d’enseignement et, en général, souvent aussi un changement d’attitudes, y compris par ex. un niveau de confiance plus élevé est requis.
Identifier les utilisateurs principaux
Identifié en deux utilisateurs.
- Jeune étudiant majeur dynamique en recherche de petites rémunérations.
- Sénior en recherche de réponses et qui souhaite rester en contact avec sa famille, en utilisant la technologie.
Avec la connaissance du Design Thinking, du E-Learning, j’ai mené des entretiens avec les jeunes enseignants et les séniors
Goal :
- Quel sujet est souhaité de la part des séniors et des jeunes enseignants ?
- Dans quelle mesure les outils numériques sont-ils déjà utilisés pour apprendre ?
- Qu’en est-il de la numérisation dans leurs logements respectifs ?
- Quels sont les obstacles dans l’apprentissage ?
Les opportunités du marché :
Grâce à la disponibilité à la demande, l’auto-organisation concernant le temps, le lieu et le sujet devient possible. Le transfert pur de connaissances (savoir-faire) s’effectue par voie numérique, ce qui laisse plus de temps à l’enseignant pour offrir des conseils et une orientation individuelle. Le rôle de l’enseignant passe à l’arrière-plan au profit du rôle de compagnon et de guide de l’apprenant.
Les élèves reçoivent une rétroaction immédiate et peuvent travailler avec les enseignants pour suivre leur processus d’apprentissage. Il y a un risque de surcontrôle et donc moins d’apprentissage auto-organisé, mais aussi la possibilité de moins mesurer ses propres progrès d’apprentissage avec les autres élèves et plutôt avec ses propres progrès.
Les informations obsolètes ou incorrectes peuvent être mises à jour à tout moment. Les manuels seraient donc obsolètes et les matériels ne pourraient plus être oubliés ou perdus à la maison. Dans la mesure où l’accès à Internet est suffisant, une disponibilité mondiale est possible.
Grâce à des systèmes d’auto-apprentissage, le processus d’apprentissage peut être adapté individuellement à chaque élève. Des études ont montré, par exemple, que les élèves qui étaient considérés comme faibles, après une courte période avec des programmes adaptatifs et sur mesure, beaucoup étaient encore meilleurs que les meilleurs précédents. Ces étudiants avaient simplement besoin de plus de temps pour les bases, ce qui a ensuite conduit à une meilleure compréhension des sujets de suivi plus complexes.
Modèles des tâches

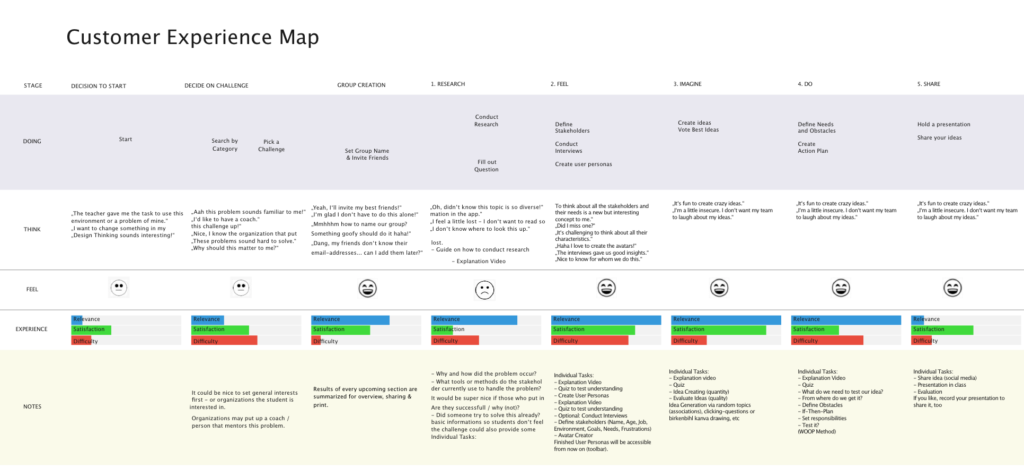
Customer experience Map
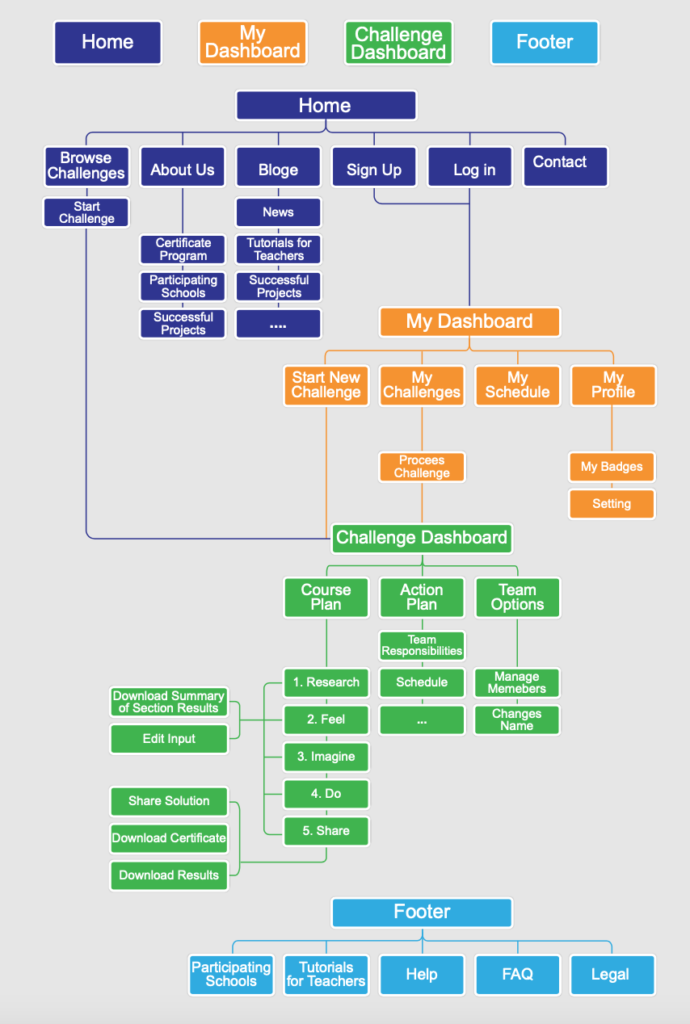
2. Architecture de l’information
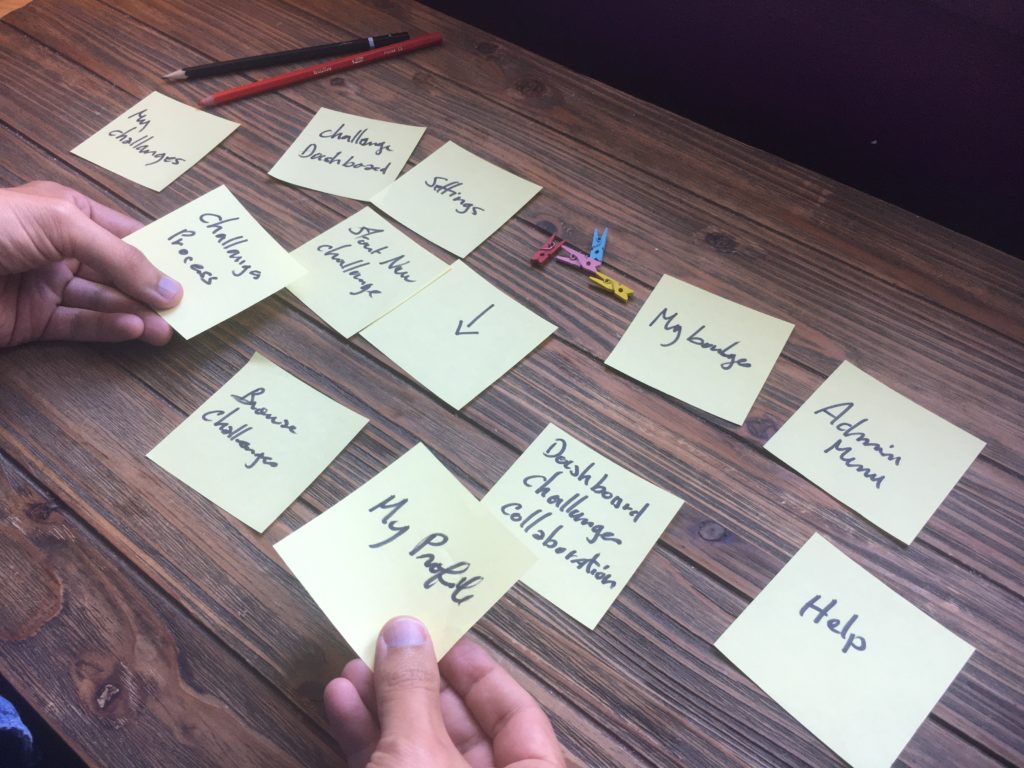
Traitement des données
Sur la base des informations tirées des audits de contenus initiaux, des analyses des concurrents et des tris de cartes avec des utilisateurs potentiels, j’ai défini le plan du site, puis l’ai évalué via des tests d’arborescence avec des utilisateurs potentiels.


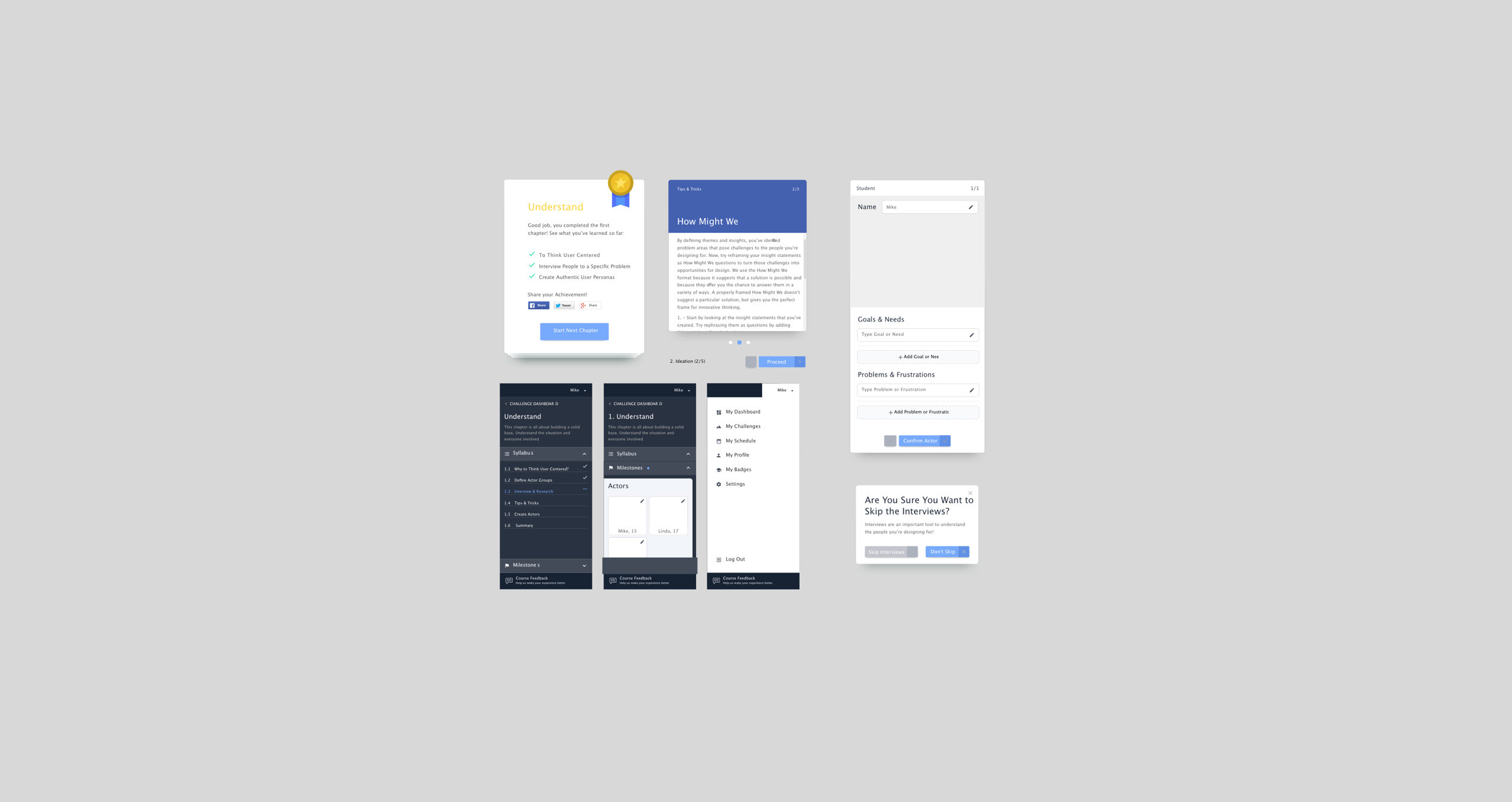
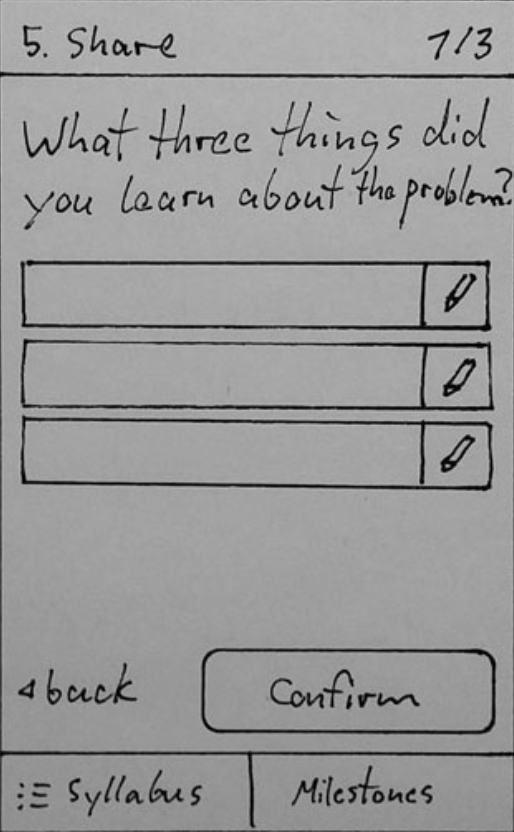
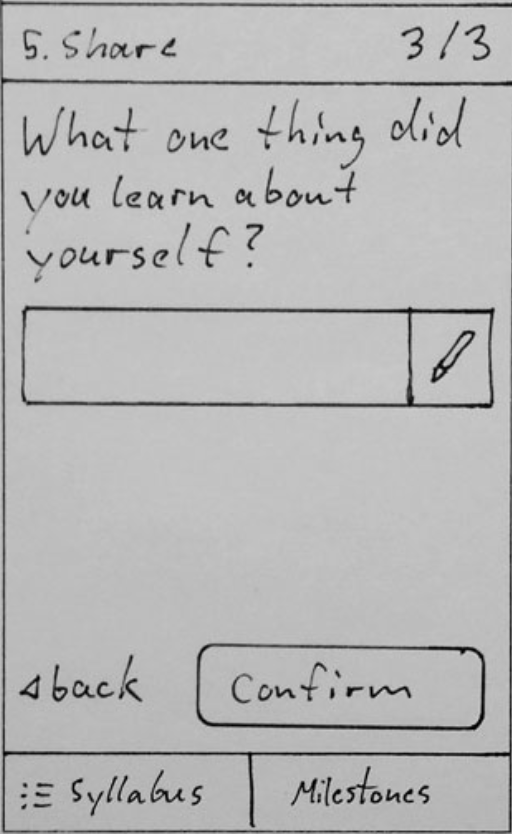
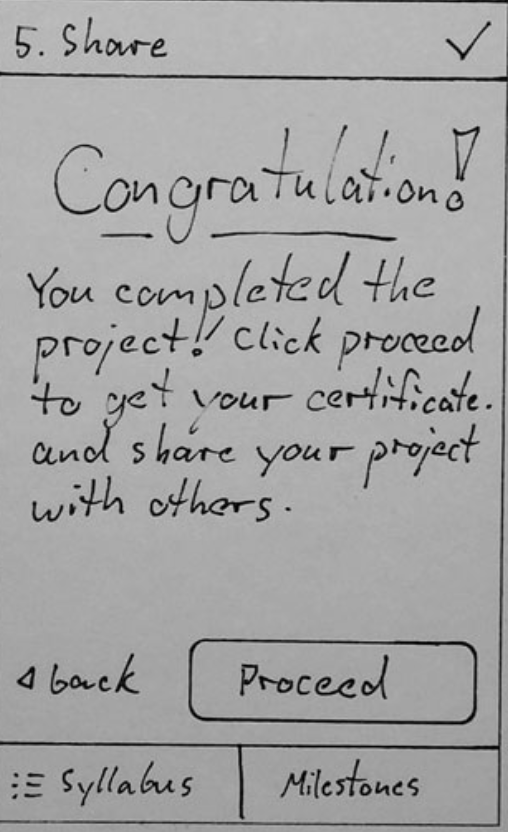
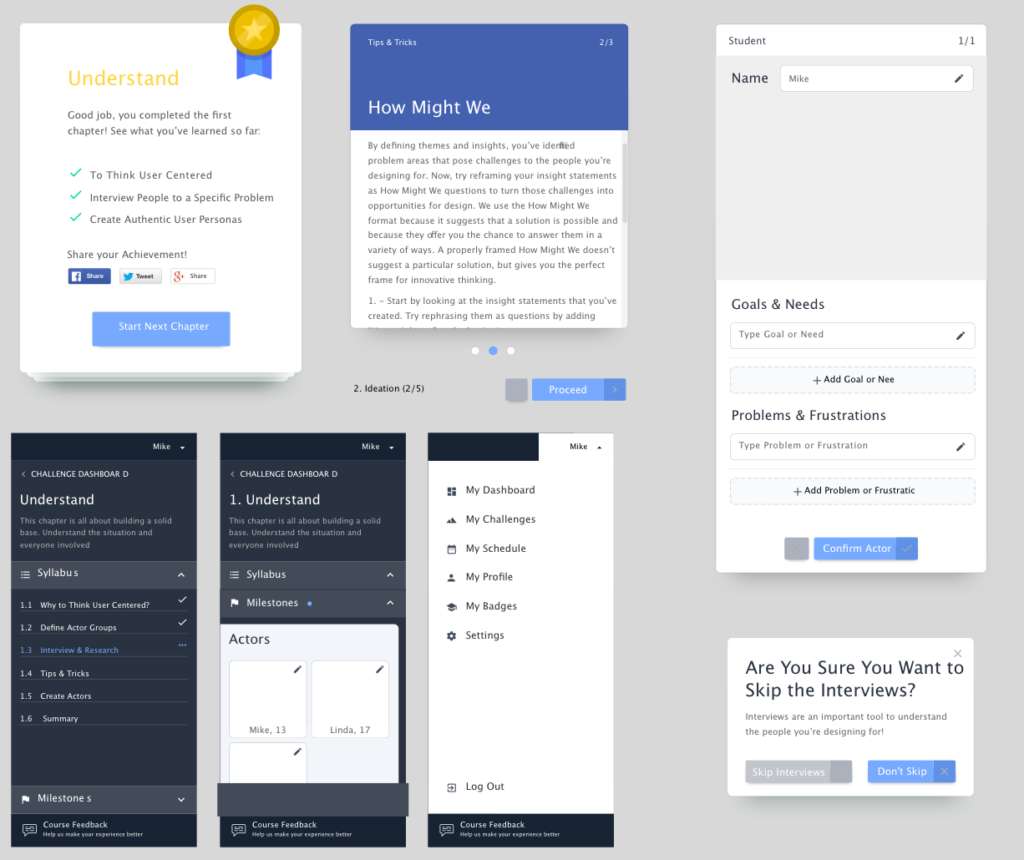
Prototypes cliquables
Après quelques ajustements de prototypage papier, des wireframes, des prototypes de moyenne et haute fidélité ont été créés, que j’ai complétés par la cliquabilité à l’aide d’InVision. Encore une fois, les tests utilisateurs ont révélé de petites vulnérabilités dans la structure de l’interface utilisateur, dans certaines formulations et interactions. De plus, les utilisateurs ont posé des questions intelligentes, ce qui a conduit à de nouvelles améliorations.
Pour revoir quantitativement les hypothèses d’utilisabilité, j’ai fait des tests A/B et de clic, qui ont confirmé mes hypothèses à quelques détails près.
En premier lieu, j’ai testé la structure de navigation sur tablette et mobile, le libellé de certaines actions ainsi que les préférences concernant le design visuel
3. Execution
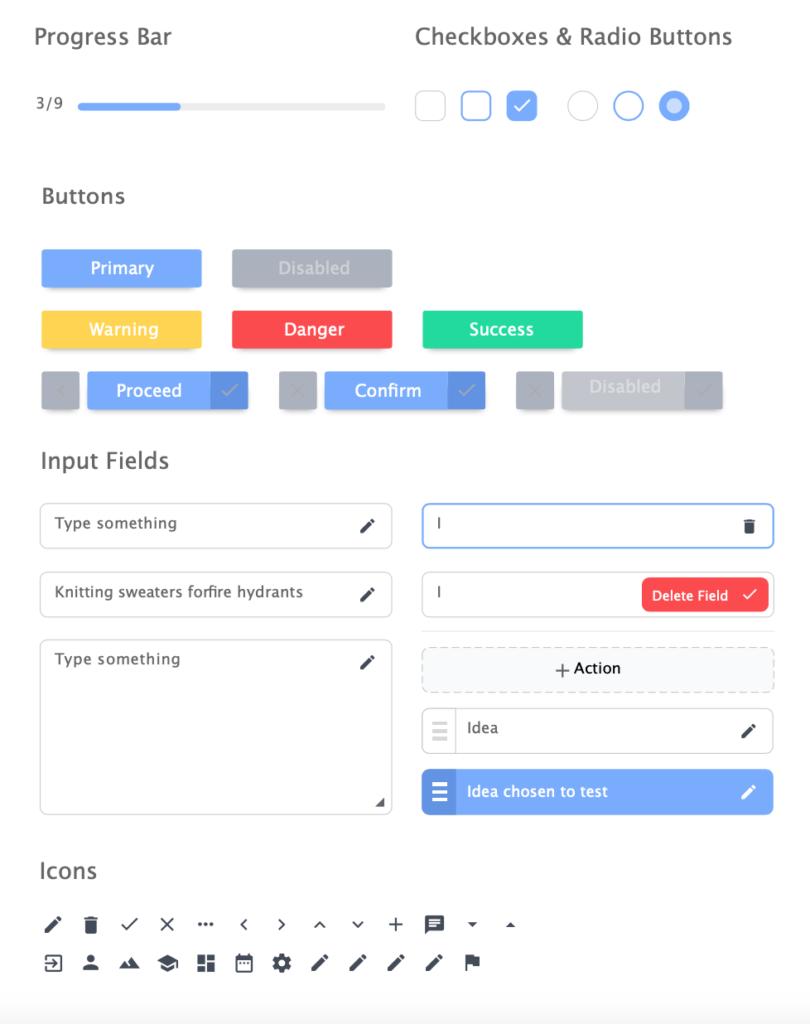
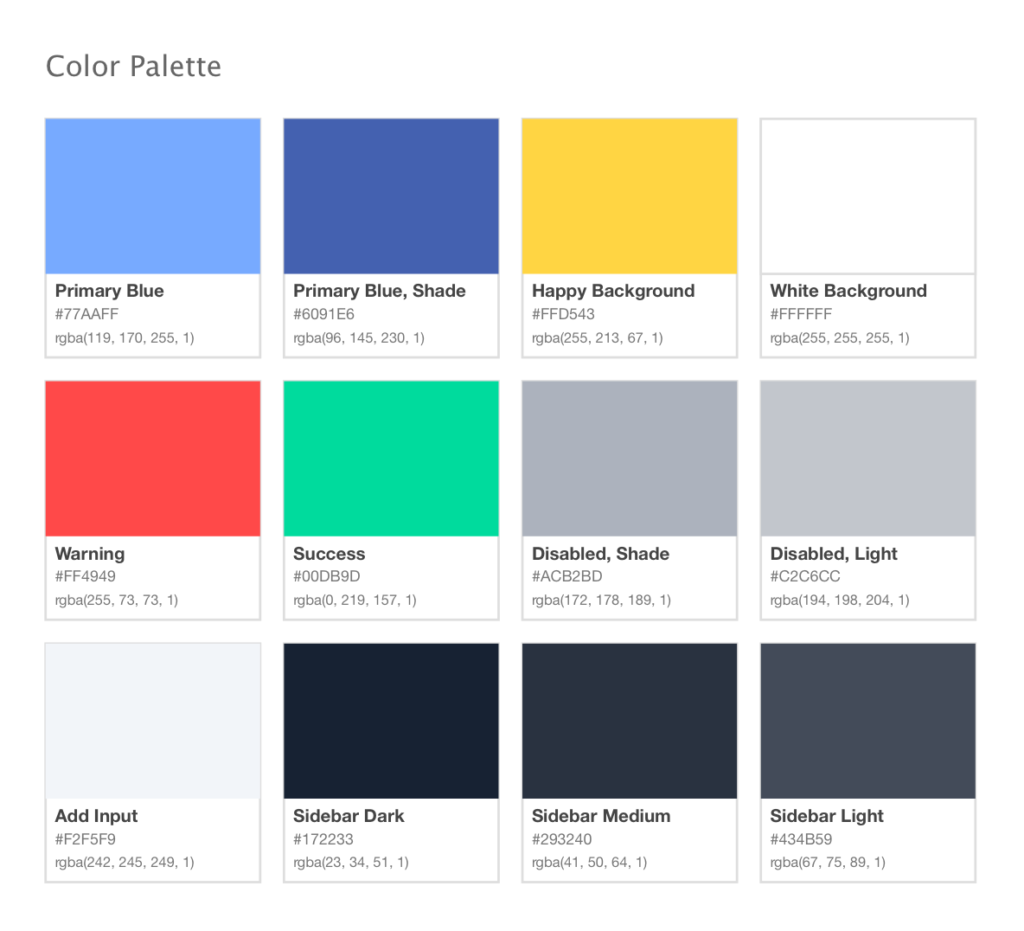
THÈME DE COULEUR
Je voulais mettre en avant certains éléments qui fournissent un message important, soit influencent directement le compte de l’utilisateur.
Le design visuel a été développé en se basant sur des planches d’humeur et des styletiles au kit d’interface utilisateur.

FRAMEWORK UI
4. RÉSULTATS
La version 1.0 avait plus être commercialisé mais cette start up a implosé et ne m’a malheureusement pas laisser le temps de m’exprimer totalement dans une V2.
La numérisation pourrait révolutionner tout le secteur de l’éducation. En général, je vois ici la grande opportunité de la numérisation, à savoir qu’elle donne aux gens la possibilité de devenir « plus humains » – une culture d’apprentissage et de travail plus empathique, collaborative et sociale.
De plus, la formation a fourni une solution numérique, où je peux imaginer comme premier prototype également des matériaux analogues pour augmenter l’acceptation et la faisabilité dans les formations.
Cela nécessite plutôt un changement d’attitude et un investissement dans une infrastructure technique fiable avant que le plein potentiel des plateformes numériques telles que « Got it » puisse être exploité. Bien sûr, cela nécessite des solutions numériques qui valent la peine d’être modernisées ou de remettre en question les mentalités.
Distribuer les sondages via les pages Facebook
Plus de participation que prévu, étonnamment beaucoup d’idées gagnées et de nombreuses réponses aux questions ouvertes reçues. Les pages Facebook avec la communauté et l’activité appropriées peuvent rapidement atteindre un groupe cible pertinent.
S’il y avait plus de temps disponible… :
Développement d’autres personas d’utilisateurs et de Journey Maps / Task Models – en plus de la Journey Map basée sur le produit, une Journey Map basée sur l’expérience
Plus de recherche, car il s’agit d’un sujet complexe et étendu avec de nombreux facteurs (par exemple, des défis techniques et sociaux) et diverses parties prenantes
D’autres itérations / phases de test, testez réellement le plan de cours dans une vraie salle de classe
Les grands défis nécessitent de petites étapes
De grands changements ne peuvent pas être apportés du jour au lendemain, surtout pas par une seule application. En conséquence, il aurait fallu développer des outils plus significatifs sur le plan stratégique et applicables de manière réaliste qui orientent dans la direction souhaitée.
Journey Maps est mon nouveau meilleur ami
D’autant plus qu’elle devient plus complexe, la cartographie du parcours est très utile, d’une part pour mettre un processus complet sur papier et pour découvrir des points problématiques et prometteurs, d’autre part pour fournir une base pour une bonne coopération pour toutes les parties prenantes.
Témoignage :

Josh Shulman
Got it ! , Marketing & Sales Manager Linkedin
★★★★★
« This collaboration with Daniel went perfectly from start to finish. Competent and rigorous, he was able to demonstrate attentiveness and responsiveness throughout the mission. I am perfectly satisfied with the work carried out and I am ready to highly recommend it! It should be noted that the service was also carried out in a much shorter time than originally planned. »