1. Découverte
À PROPOS
MA CONTRIBUTION
DÉFIS DE CONCEPTION

Donc quels sont les challenges ?
L’application doit contenir un grand nombre d’informations de la part de l’utilisateur, comment ne pas le perdre dans les différents tunnels ?
Le sujet de la régulation peut être anxiogène, comment faciliter ou fluidifier les actions, et rassurer l’utilisateur ?
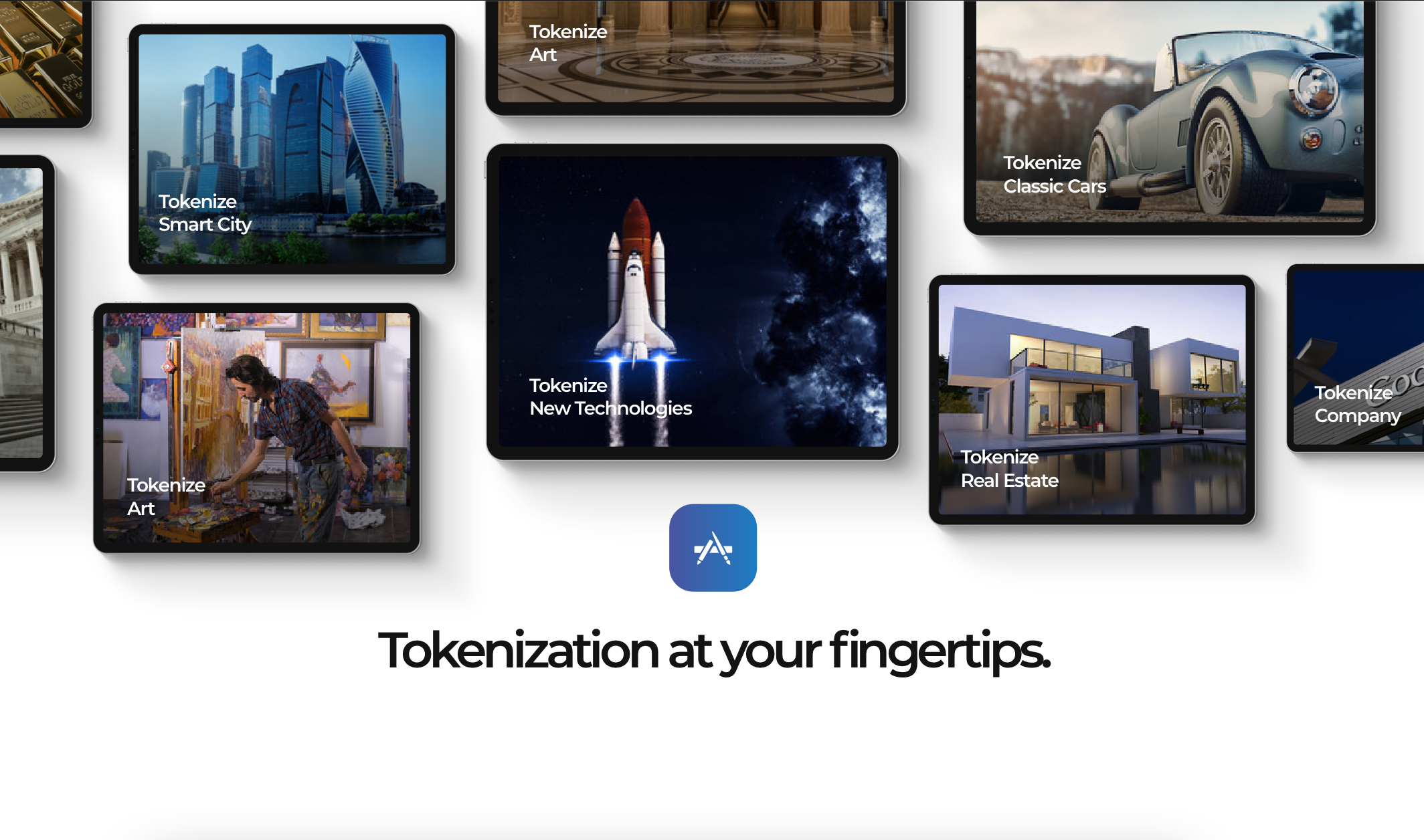
Faire comprendre l’enjeu de l’outil : Pas de longues démarches administratives complexes.
Identifier les utilisateurs principaux
L’utilisateur sera bien plus souvent une entreprise en « bon père de famille ». Jeunes CEO’s, dynamiques, entrepreneurs, ne souhaitant pas « perdre » de temps dans des procédures administrative.
L’enregistrement d’une procédure pourrait également avoir lieu dans le cabinet d’un de nos partenaires.
Le consultant accompagnant le client dans sa démarche. Le clients aurait eu un iPad dans ses mains.
Goal : Gagner du temps et diminuer son stress.
Must : Remplir l’objectif de facilitation fixé par l’application
Les opportunités du marché :
Perte de sens : Une sentiment de solitude fort : L’entrepreneur est noyé dans un océan de formalités. De stratégies complexes, et de démarches, le plus souvent mal informés ou mal accompagnés.
La tech comme ami : Un logiciel qui va considérablement alléger une peine, devient généralement un outil adopté par son utilisateur. Résultant en une fidélité du service et des services annexes proposés.
2. Interaction
Objectifs de haut niveau
Après des réflexions approfondies prenant en compte toutes les données disponibles, nous avons identifié et défini 3 objectifs produit de haut niveau qui répondent aux besoins des utilisateurs :
Rassurer et fluidifier l’usage par des explorations canalisées en 1 flux par démarche.
Permettre la sauvegarde des données automatisé.
Permettre aux utilisateurs d’accéder à l’evolution de leur dossier.
Les applications basées sur les données sont différentes, car moins de données signifie souvent une solution moins pratique et moins utile. Il s’agit de trouver un équilibre, de hiérarchiser et d’organiser les fonctionnalités en fonction du cas d’utilisation principal.
Esquisse de solutions
Nous sommes passés par différentes activités de croquis qui nous aident à matérialiser nos idées et nos solutions.
Une fois que chacun a eu la chance de dessiner ses solutions, nous votons et choisissons les meilleures pour faire partie de notre itération de produit.
Test utilisateur Storyboard et Wireframes
Nous avons organisé les sessions de test utilisateur, ainsi que les principaux écrans que nous devions développer pour ces journées de test.
Nous concevons les maquettes initiales et organisons les sessions de tests utilisateurs.
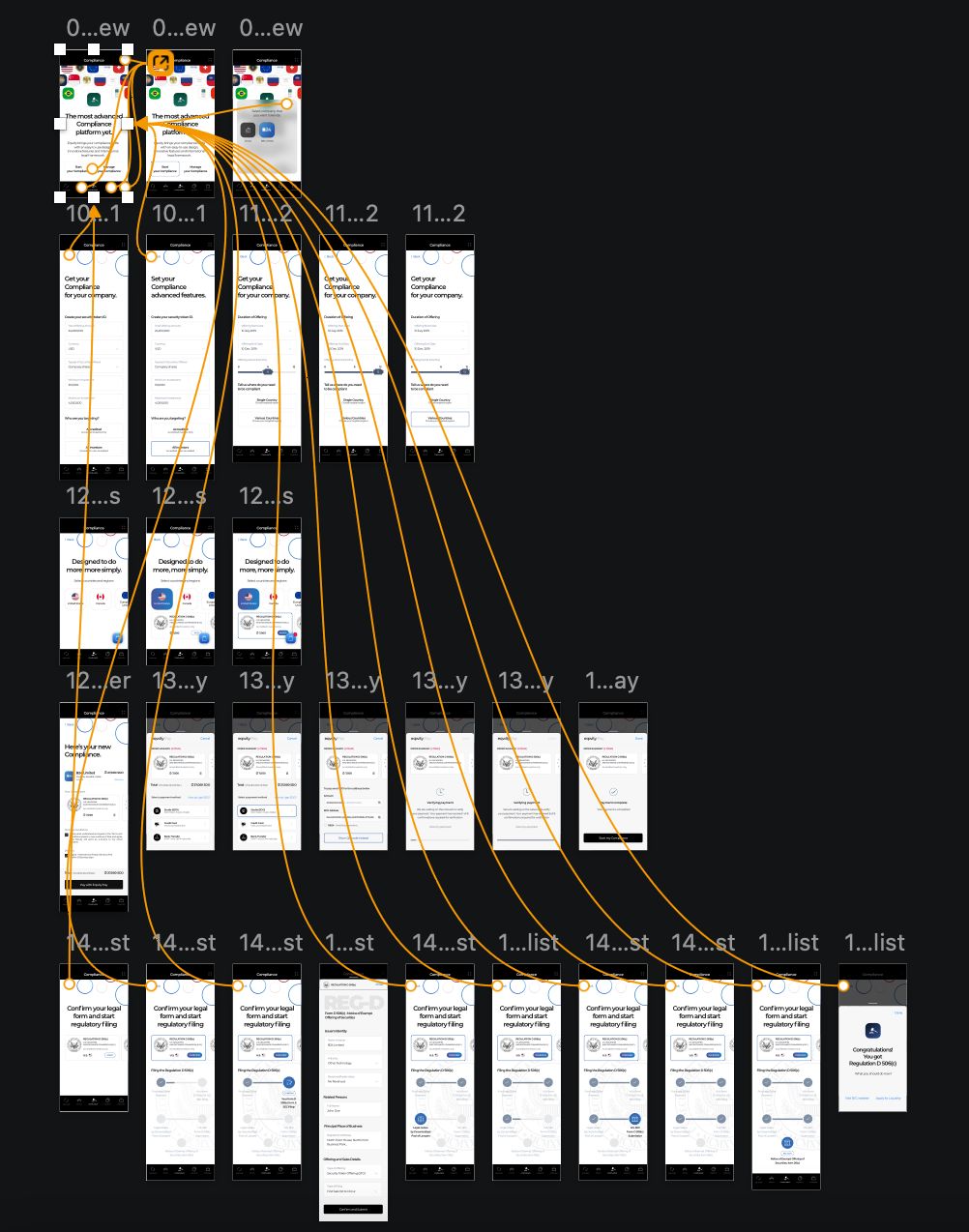
Jusqu’à ce que nous arrivions à la conception du prototype
Nous avons créé tout le flux utilisateur sur Sketch. Y compris les e-mails de commentaires, l’intégration, l’inscription et les fonctionnalités de recherche.



Test utilisateur
Enfin, en fin de semaine, nous avons testé notre prototype auprès de vrais utilisateurs.
Nous avons eu leurs retours ainsi que les principaux problèmes d’utilisabilité, que nous améliorons dans la prochaine itération.
Au départ, je voulais que ce soit simple, où l’utilisateur remplit les informations étape par étape. Avec la possibilité de revenir sur une étape. Après quelques tests, il a été décidé de le rendre moins flexible le parcours, permettant uniquement aux utilisateurs de remplir les données étape par étape. Aussi d’ajouter une sauvegarde automatique des données.
Ce que nous améliorons dans la prochaine itération. :
Donner la flexibilité de quitter un tunnel de procédure grace a une sauvegarde des données.
Offrir à l’utilisateur d’avantage d’informations clairs et simplifiés.
Donner à l’utilisateur de meilleurs indicateurs sur l’evolution de son dossier
L’utilisateur pourra retrouver dans son bottom menu un bouton de suivi des dossiers Visible donc, sur tous les écrans.
Session de test N°2
Après une semaine complète de tests supplémentaires, il restait des points à optimiser …
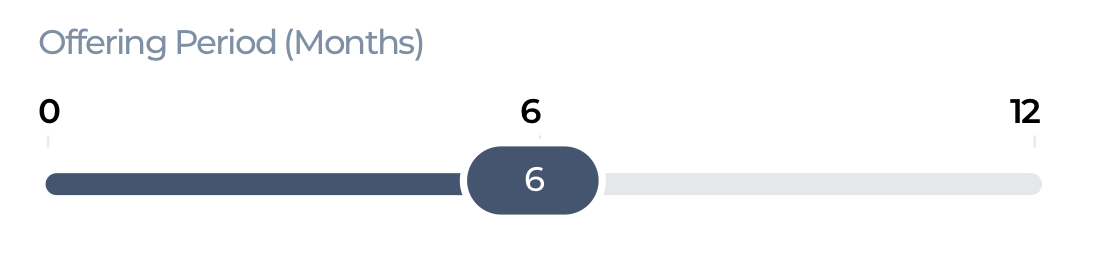
Le flux de remplissage :
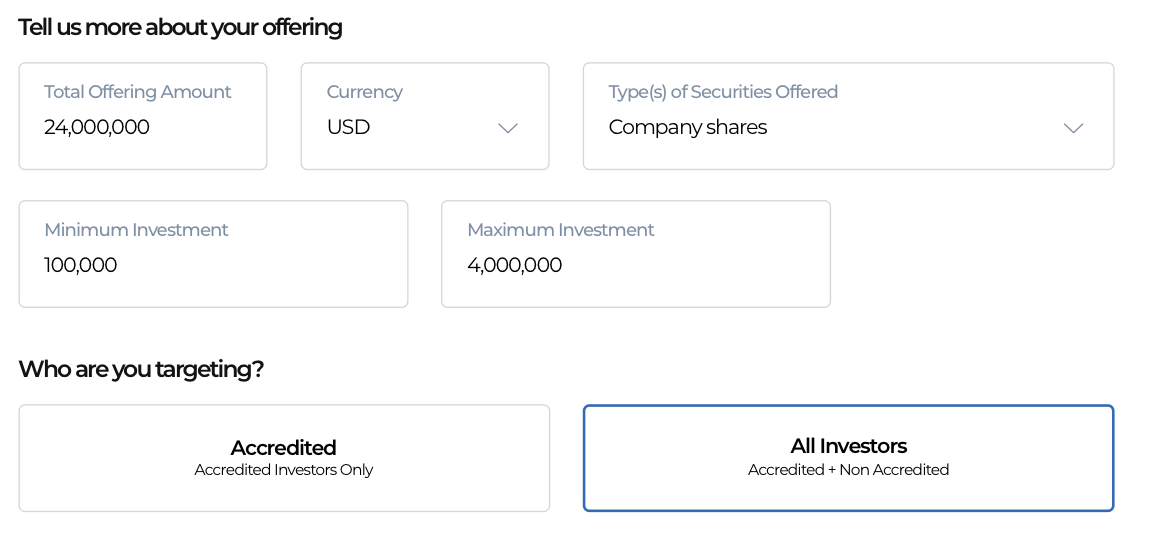
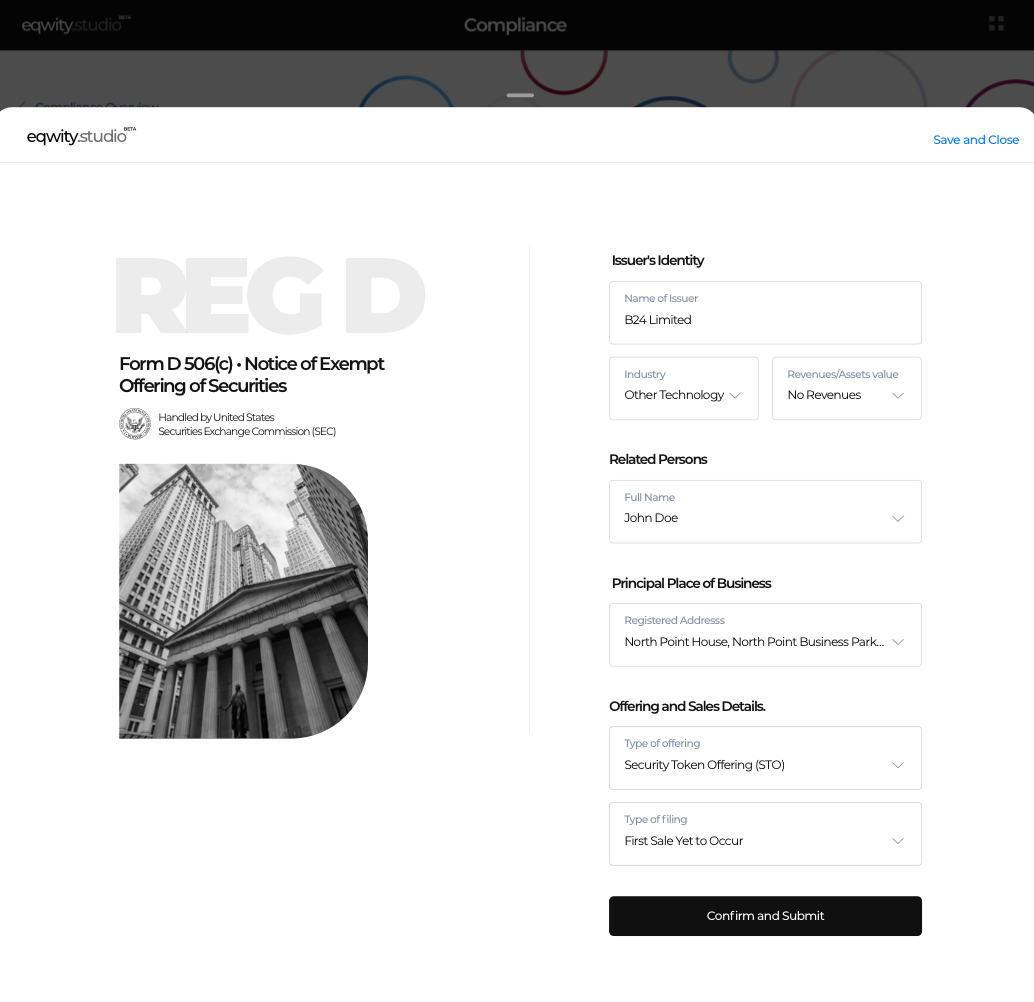
L’ensemble du processus, de l’inscription de l’entreprise à la fin d’une procédure, prend moins de 10 minutes à un rythme normal.
Dans le cas de certaines procédures, l’effort demandé à l’utilisateur restait trop important.
Un manque de visibilité d’un résultat immédiat depuis les actions de l’utilisateur.
Un problème de visibilité de l’ensemble du dossier en cours ou complété.
Let’s Brainstorm !
Product vision, après une session de brainstorming
Une étape de collecte d’informations à posteriori de l’effort principale.
Une signification directe des actions de l’utilsateur
Une visibilité claire de l’ensemble des dossiers. Avec des accès supplémentaires à ces suivis.
Nous avons eu plusieurs itérations de conception et de nombreuses idées n’ont pas été retenues.
Pour compenser la durée de procédure, une fois que l’utilisateur a un dossier plus fourni répondant au seuil minimum d’éligibilité. On propose une étape après l’envoi, pour alleger la collecte.


3. Execution
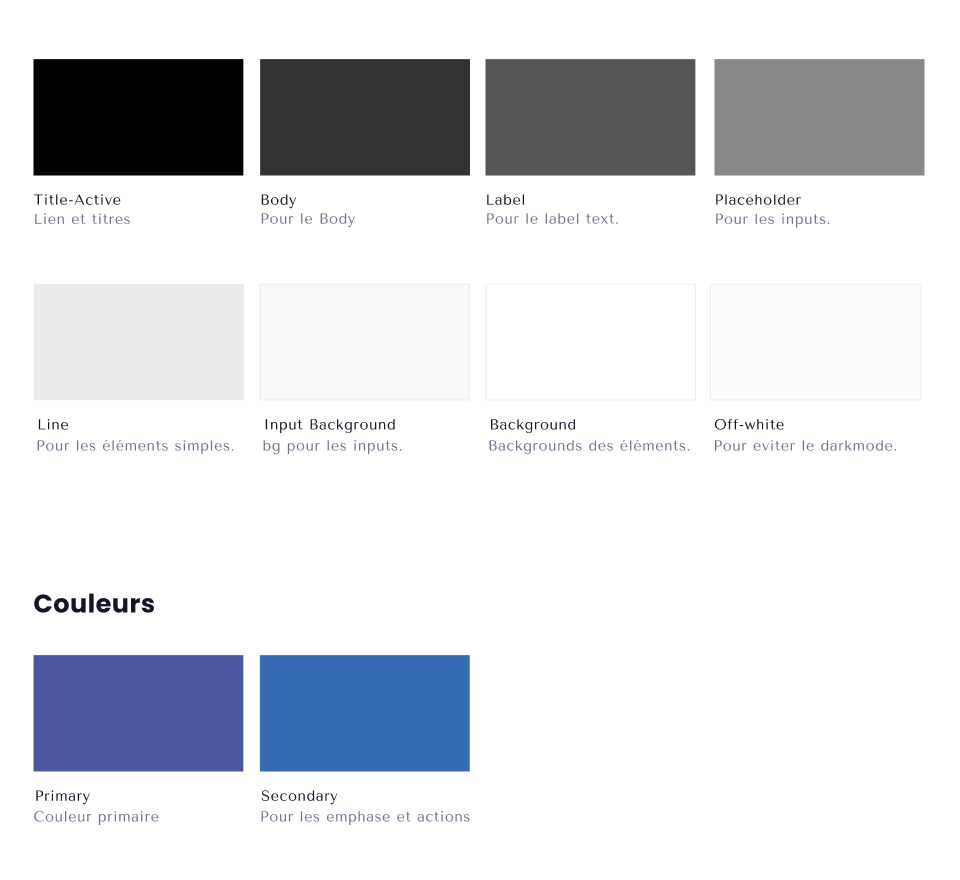
THÈME DE COULEUR
Avoir trop de couleurs peut dérouter l’utilisateur ou attirer son attention sur des zones moins importantes. Je commence toujours mes créations en noir et blanc car il est plus facile de se concentrer sur la mise en page, l’espacement des éléments, la convivialité, la lisibilité et l’accessibilité. J’applique principalement des couleurs si je veux mettre en évidence quelque chose ou montrer la valeur ajoutée qui ne peut pas être montrée en n&b.
Pour la couleur principale, j’ai décidé d’opter pour une nuance de marrons, Or car il est prouvé qu’elle projette une image calme, digne de confiance, fiable et sécurisée – quelque chose qui s’harmonise bien avec un produit sur lequel nous travaillions.
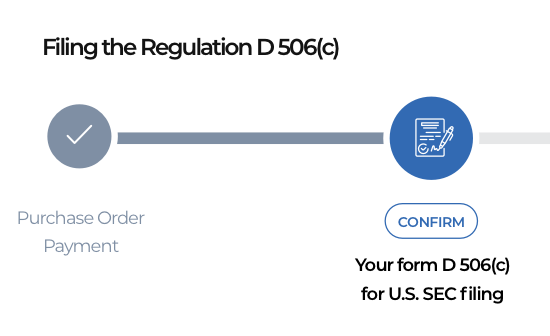
Je voulais également mettre en avant certains éléments qui soit fournissent un message important, soit influencent directement le compte de l’utilisateur.

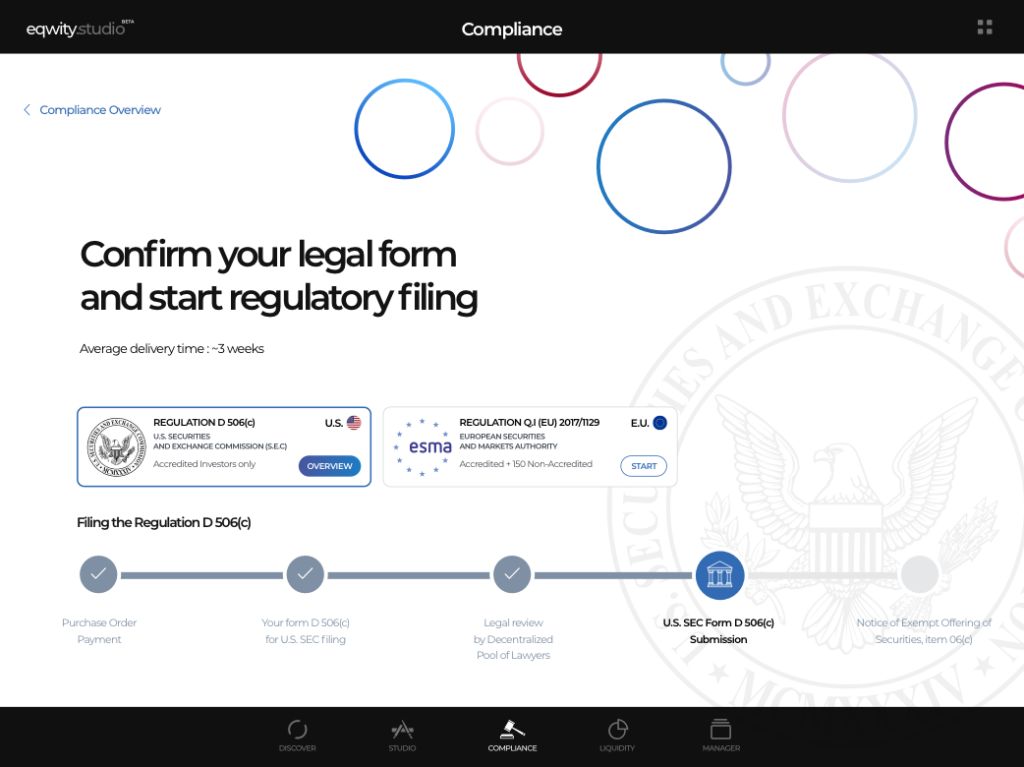
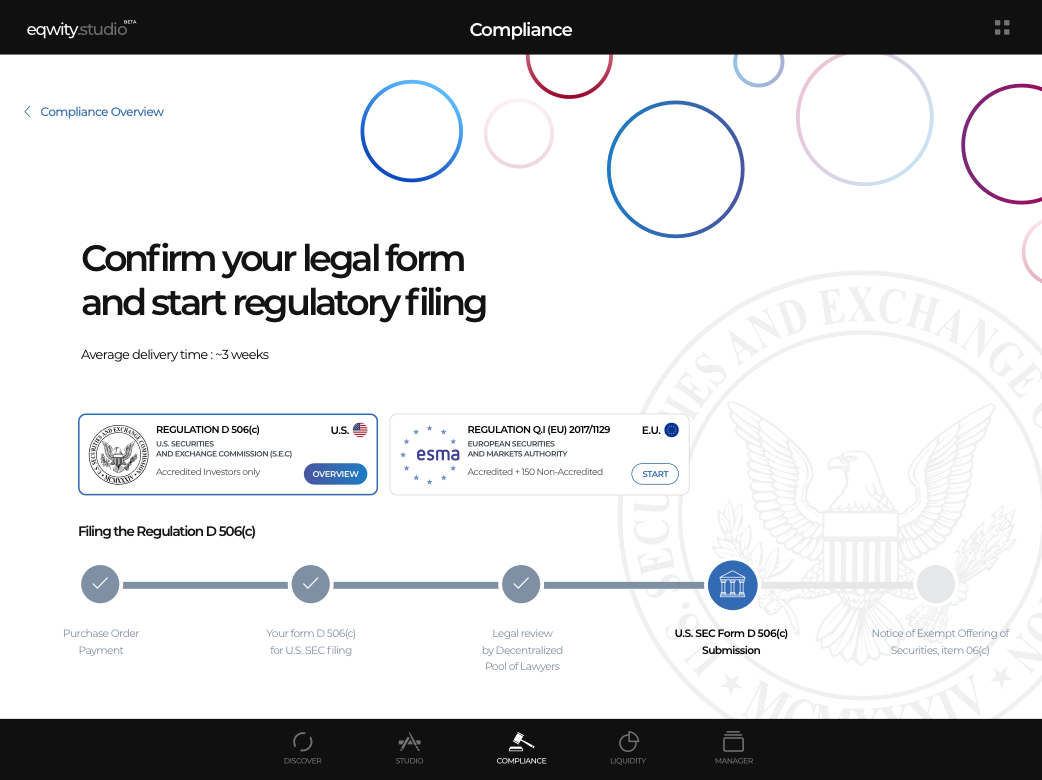
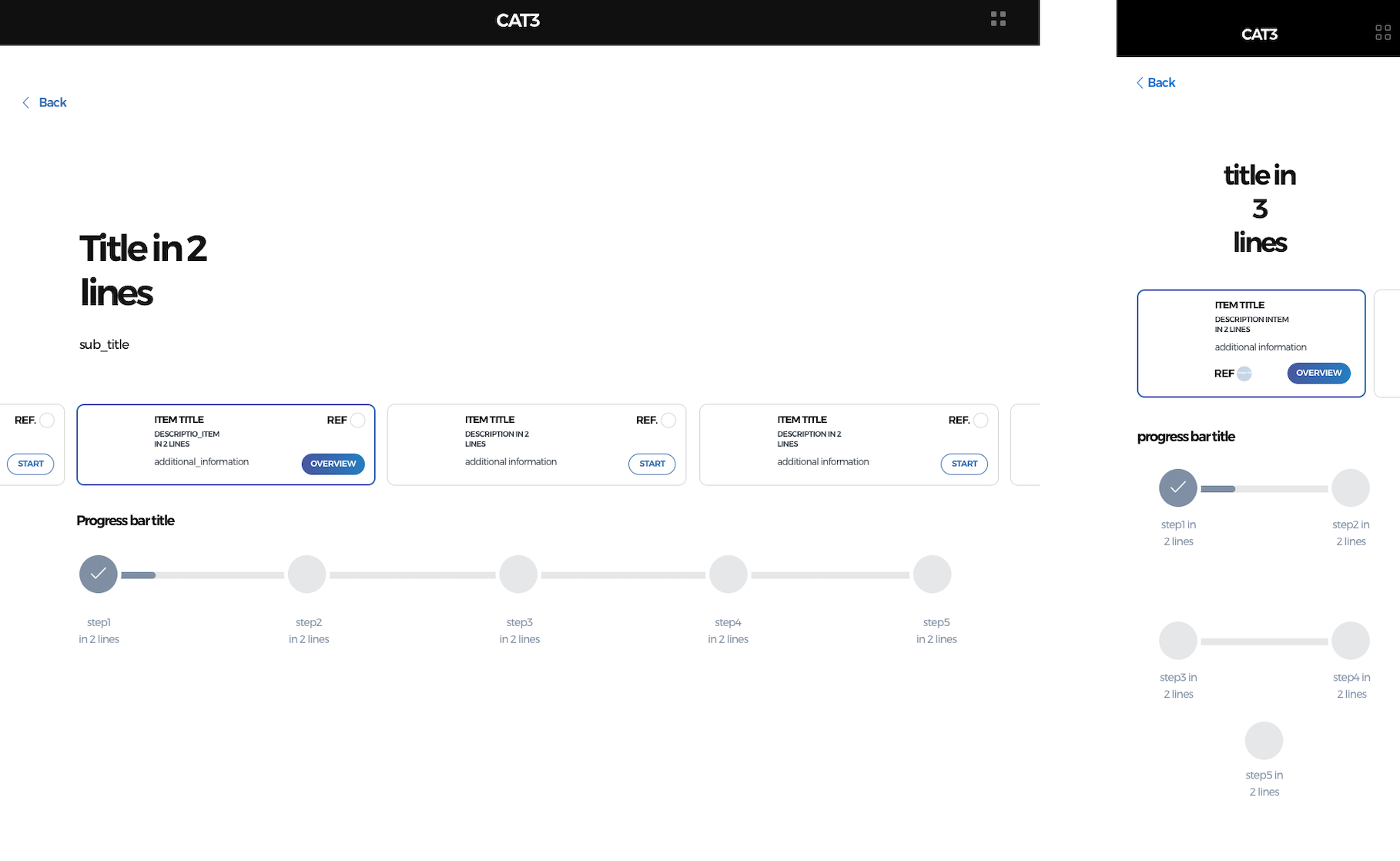
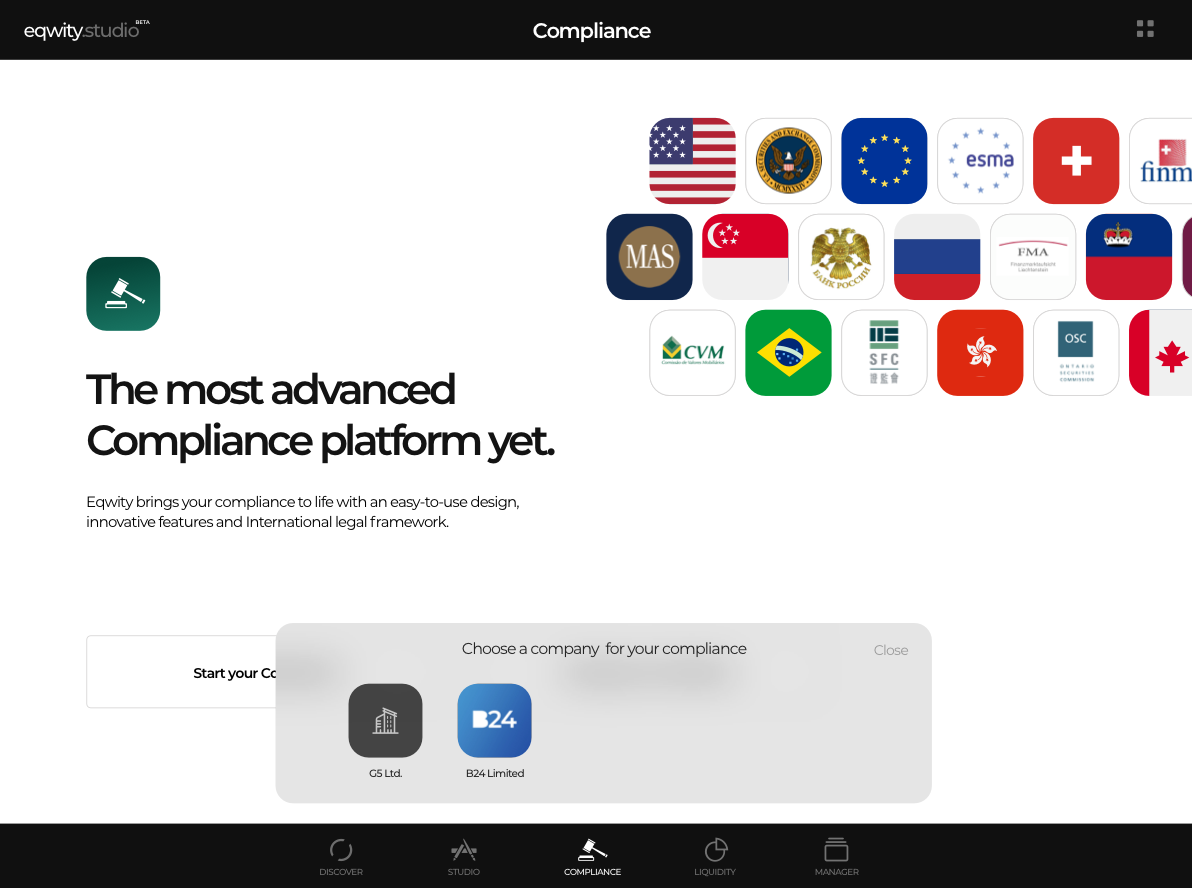
FRAMEWORK UI



ANATOMIE DE L’UI
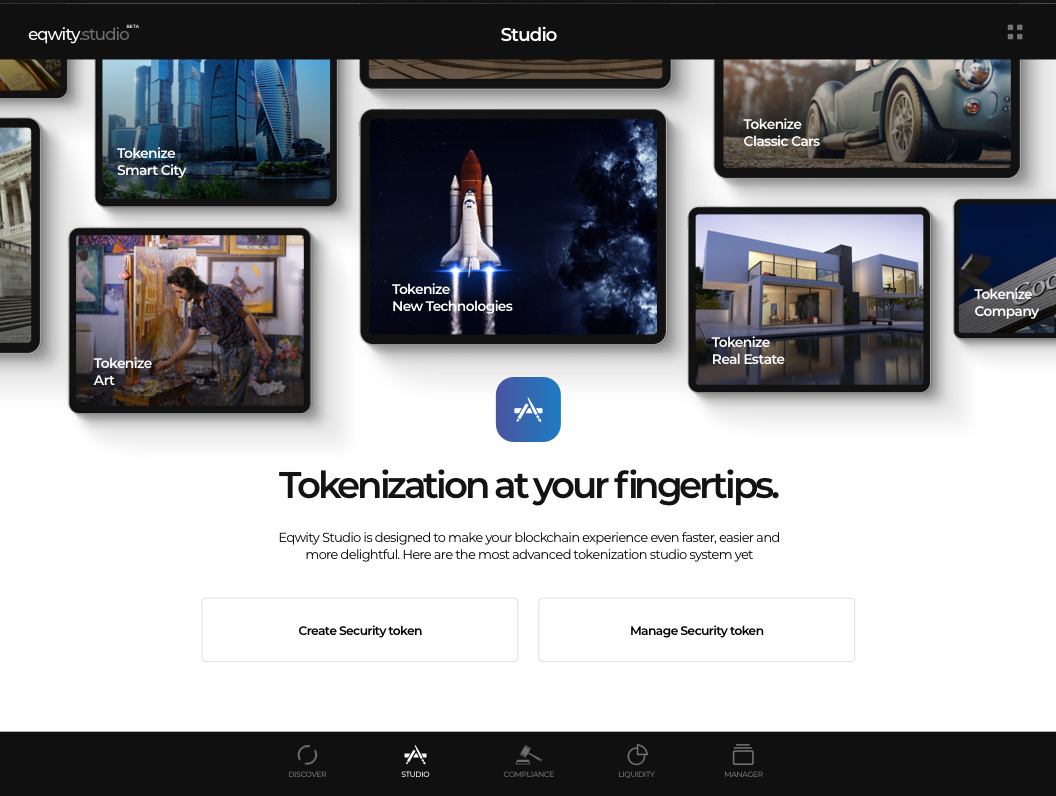
J’ai commencé à travailler sur quelques écrans clés pour trouver la meilleure solution en termes d’utilisabilité et d’évolutivité. Après avoir testé et affiné, la disposition générale a commencé à se transformer en une structure unifiée et simplifiée.
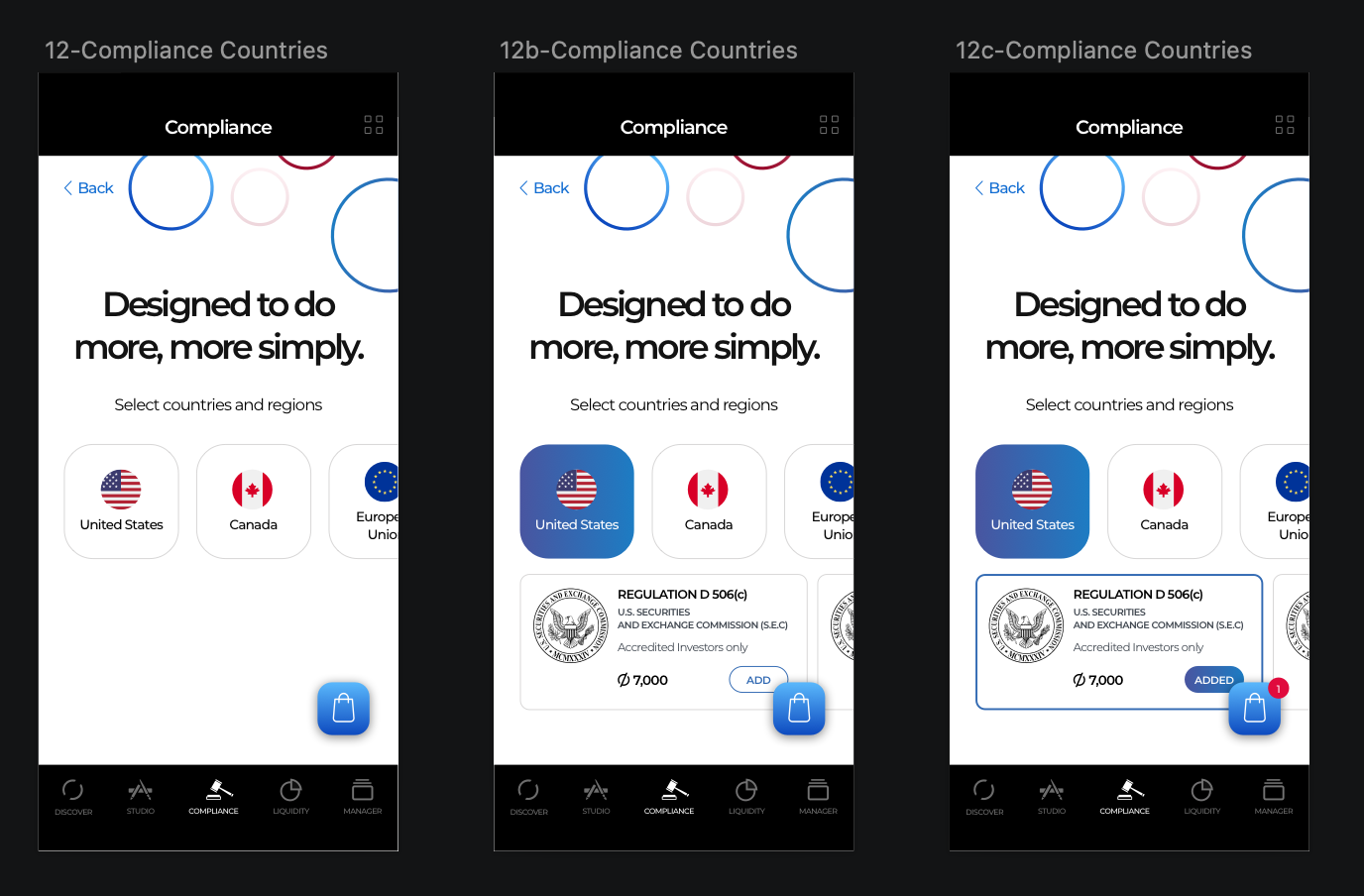
La bottom barre : Contient les catégories principales
Le corps de page reste plutôt aéré malgré les nombreux éléments dans les écrans.
4. RÉSULTATS
Une refonte de leur tunnel de procédures a fourni aux clients un contenu utilisateur plus important et de meilleure qualité tout en rendant un déroulé ludique et engageant
La création d’un nouveau tableau de bord leur a permis d’augmenter l’engagement et la satisfaction des clients en créant un produit qui intéressait déjà.